App UX/UI
Type |
UX/UI, wire framing, design thinking |
MALLPARK app is the result of my efforts while working on the capstone project for UX Design Certificate at Springboard. I followed my iterative design process to achieve the right balance between emotion and logic through empathy and designed this app after thorough research, effective collaboration.
The idea -
Parking is often the first touch point of a person with the business. What if there was a way to check how much parking space is available inside gated parking lots of malls and maybe book them in advance?
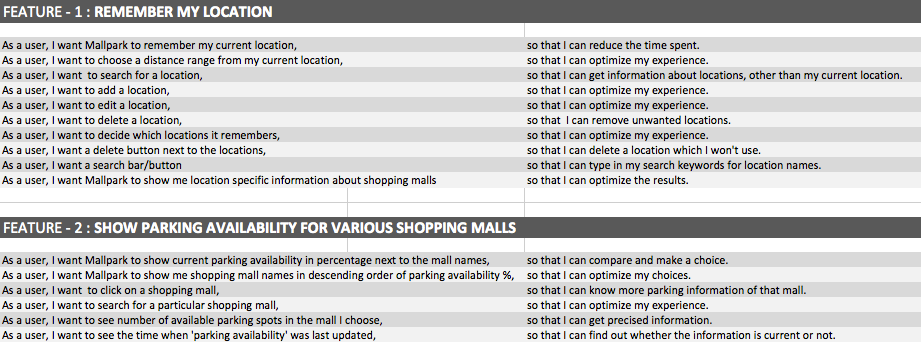
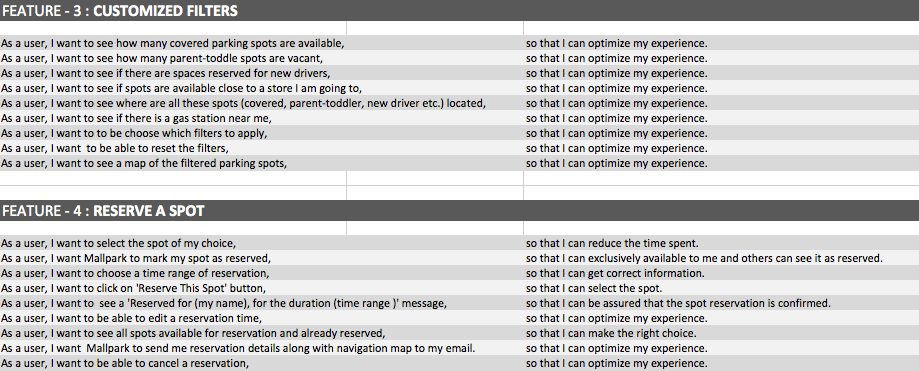
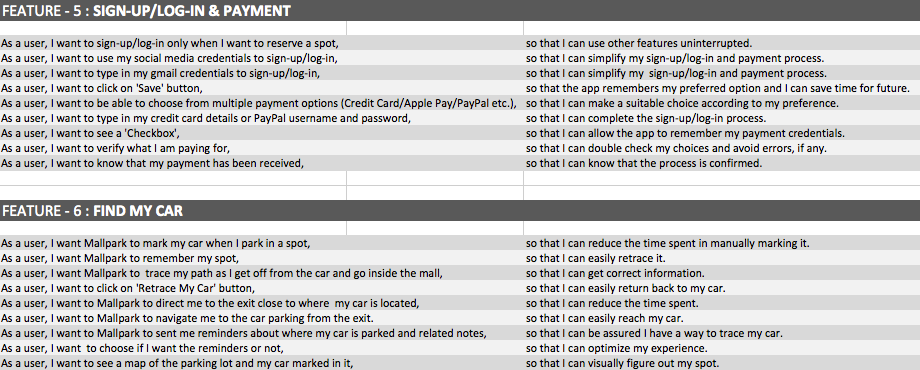
The app focuses on -
How will my app solve the problem?
It can provide real time update of the available parking in major shopping complexes in Toronto and GTA through this:
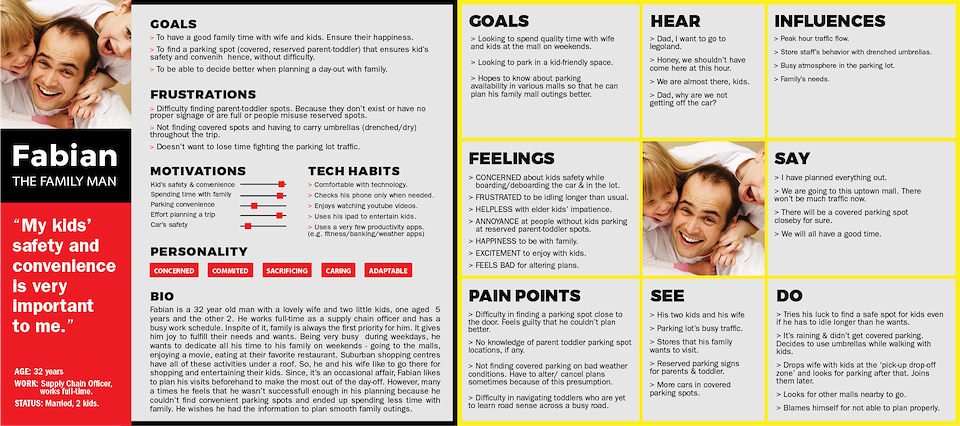
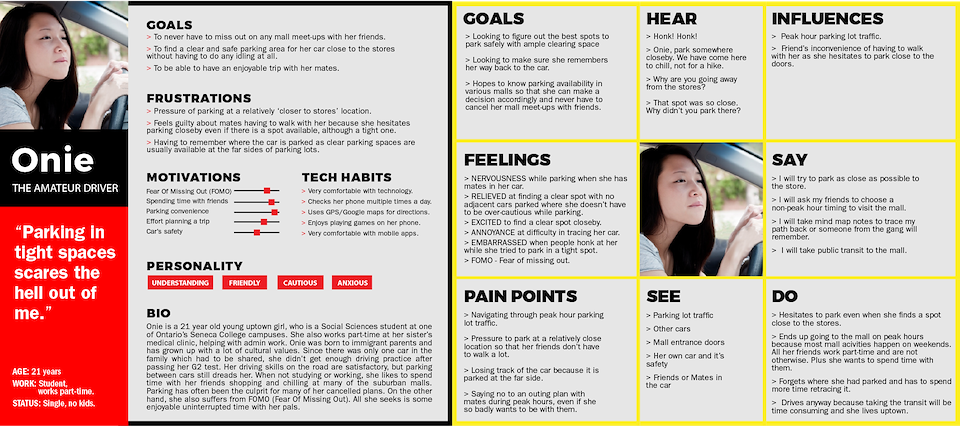
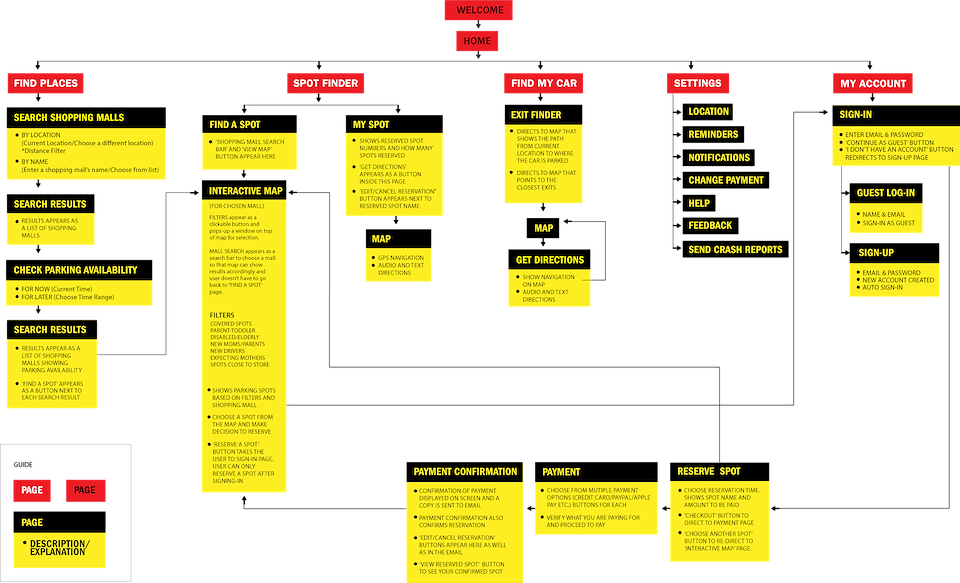
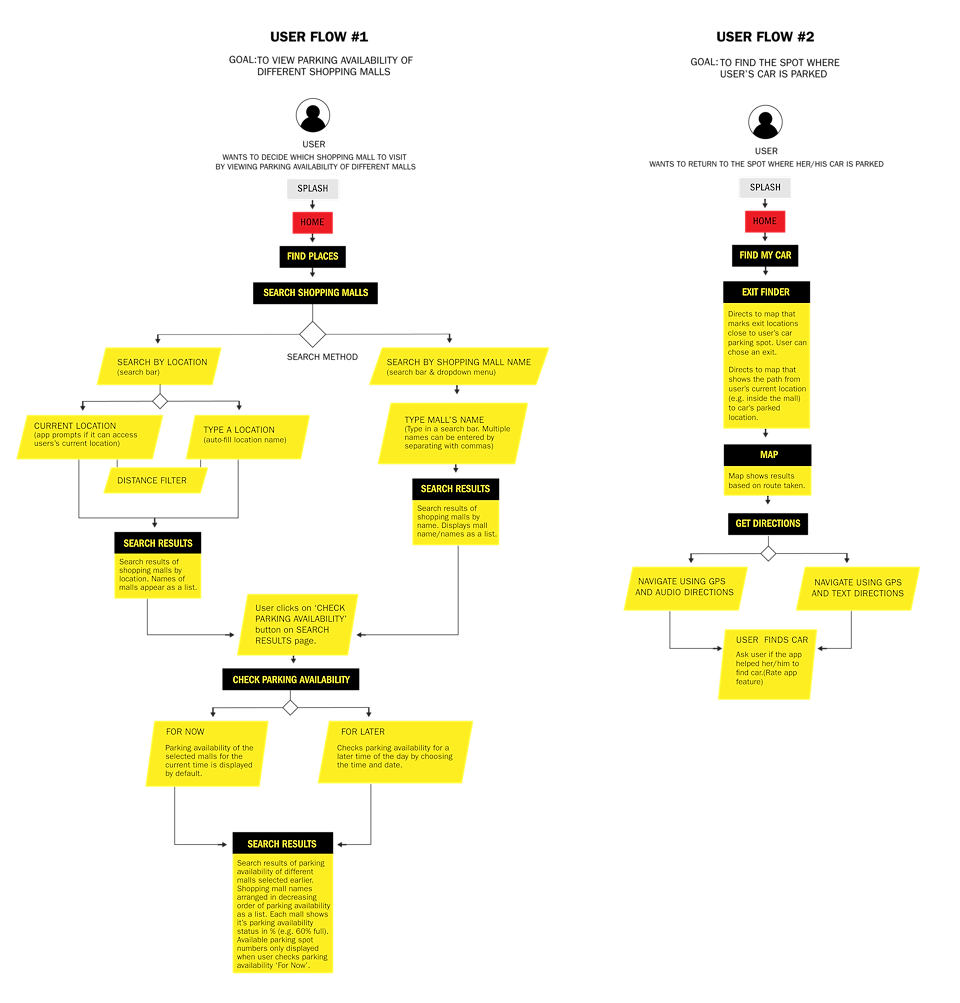
Here is the making…
















/background(fff)/960x2130.jpeg?auto=webp)