Product
Mini case-studies from product experience improvement projects for TI.com
Role |
Visual Designer (UI/UX) |
For |
Texas Instruments (TI.com) |
Type |
UX, UI, Visual Design |
Visualization of product portfolio
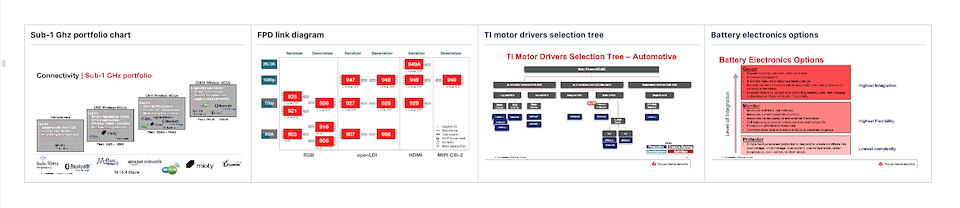
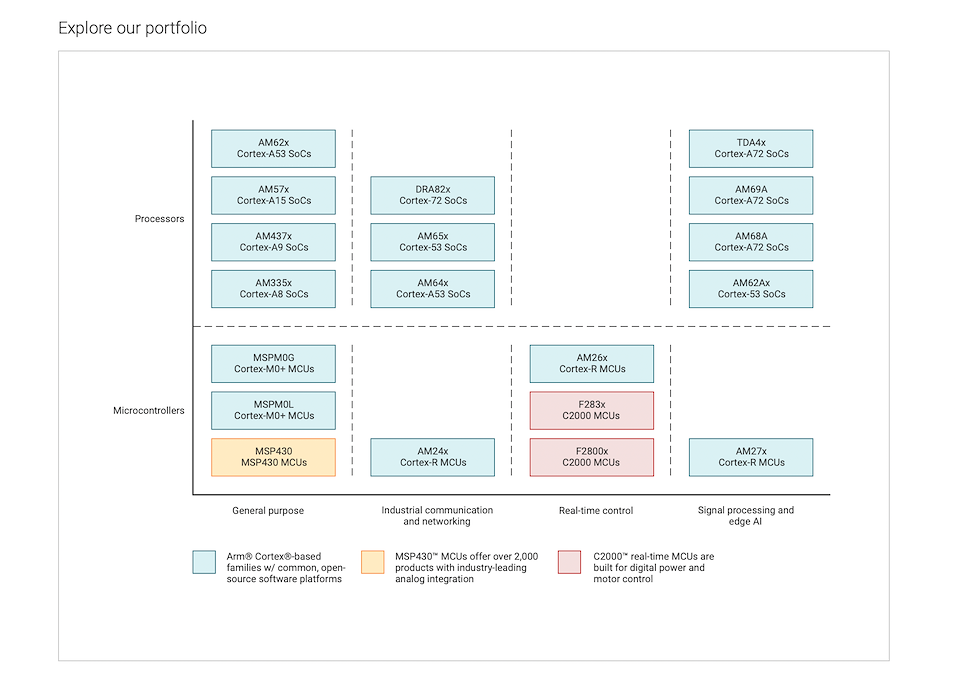
At Texas Instruments, I was part of very ambitious project of redefining product portfolio for users in product overviews pages on TI.com
I created interactive graphical visualization for product portals so that users can easily visualize a portfolio and take the next step in selection in their user journey. This improved navigation across expansive portfolio and helped users easily select a device which wasn't earlier possible as the existing visual diagrams/infographics were static, had chaotic information and some didn't even adhere to TI's visual standards.
The Problem
Disconnected visual representation of product portfolio in product overview pages caused roadblocks in navigation for TI.com users (seasoned electronic engineers, students of electronic engineering, procurement people from other companies who build using TI products).

The Solution

Discovery, Research & Analysis
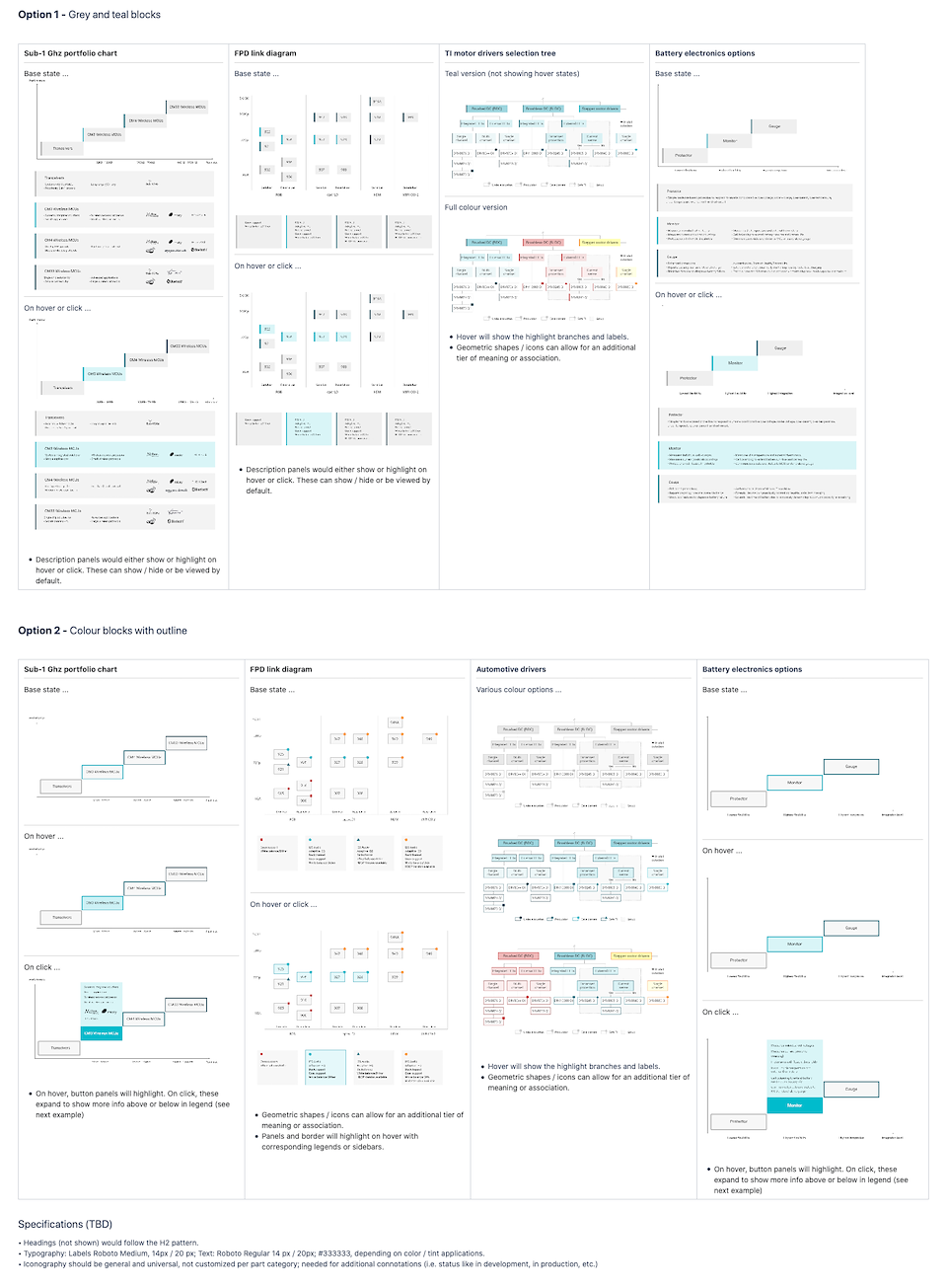
Wireframing, Iterations & Explorations


Challenges
Outcomes
Something nice:
Translating the design to development came with least roadblocks. This was possible because I tried understanding the limitations and the possibilities by close association and conversation with dev teams beforehand. They knew exactly what to expect when the design was transferred to them for production. I also tried to provide them with files in formats like SVG which they could directly derive a code from and make edits thereby reducing dev time, understanding of the AEM page's 12 column grid made it easier to layout the diagram visual in the right aspect ratio and proportions.
Something not-so-nice:
Since the products are from a semiconductor space, it takes a while for non-electronic engineering background folks to understand product data. It took me a while to get a hang of the subject/topic which I feel was a bit time-consuming. I think it is more easier for people who have spend more time in this industry.
Literature cover thumbnails
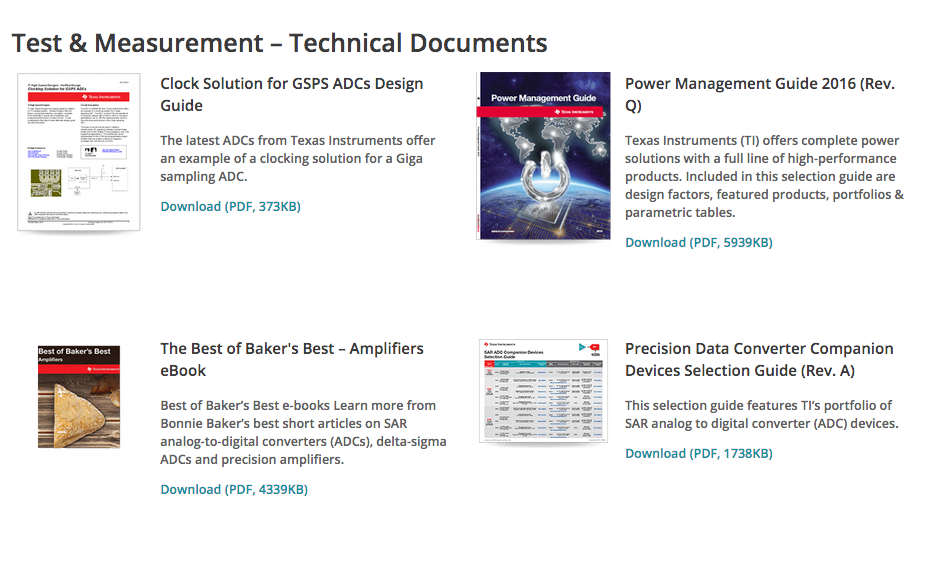
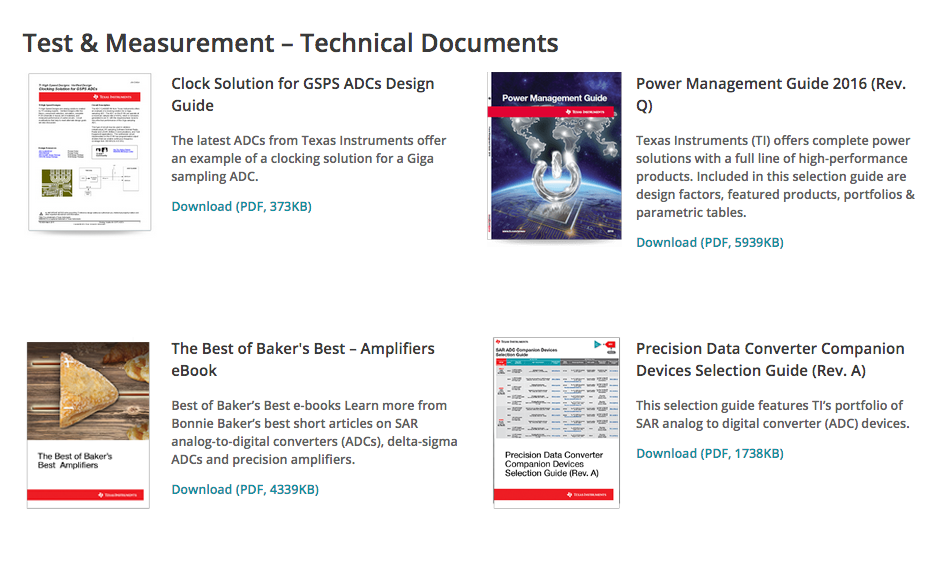
Developed a template to bring consistency in the visual representation of literature cover thumbnails. I conducted a UX/UI audit to understand the discrepancies and discovered that literature when generated by an oracle yoda database system would automatically populate the first page/image as the cover. These when showcased on TI.com lacked affordances meaning they were not able to indicate users that they are clickable PDFs. Some of them didn't comply by visual image specs of 3:4 (were wither in random sizes or a 4:3 ratio) and resulted in non-brand compliant, data heavy cover images which were not brand, design system compliant and caused confusion to users. To resolve this, I created a template with TI's platform bar and an area for image plus a shadow effect element for affordance so that the cover looks like a book cover that can be opened and viewed

Before - literature cover thumbnails (2nd row) in varied sizes, didn't follow 3:4 aspect ratio and lacked brand elements

After - created a template to streamline literature cover thumbnail imagery ensuring visual consistency, improving affordances
Product imagery
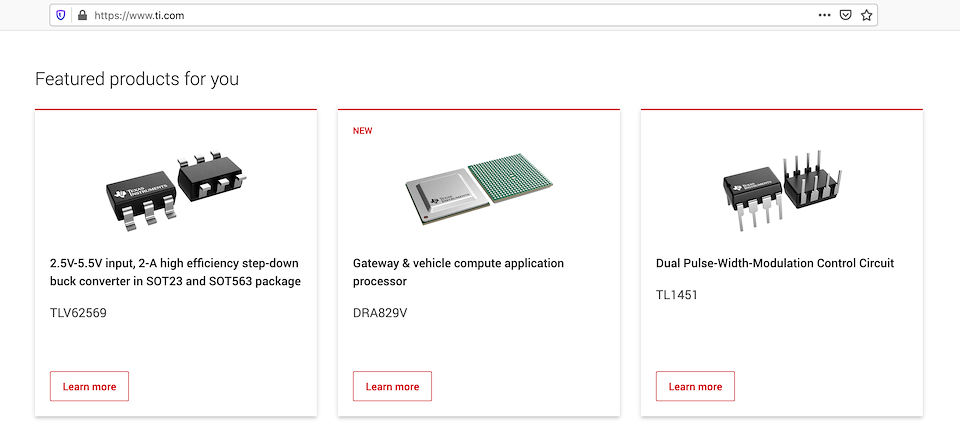
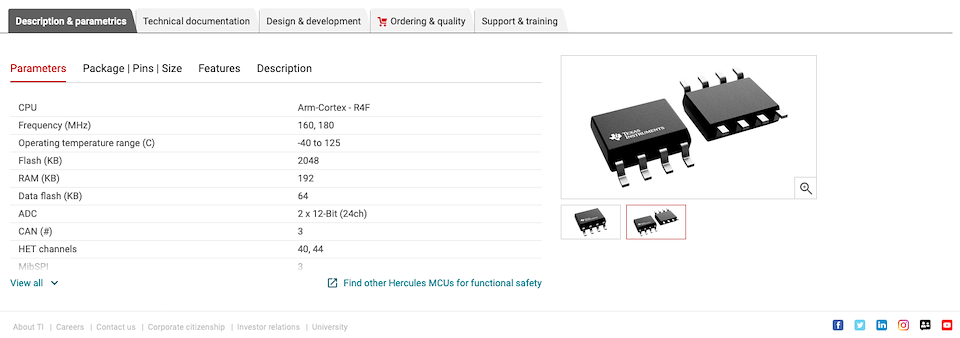
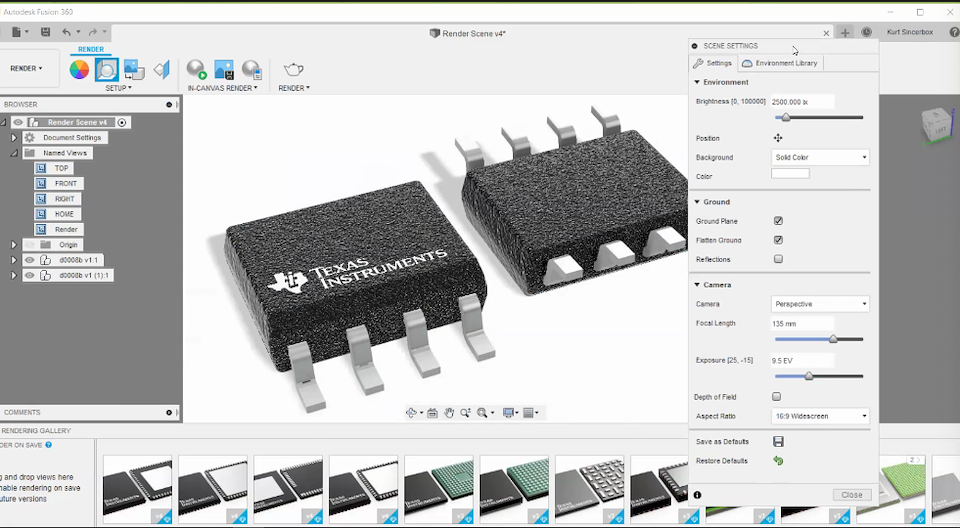
Defined product photography and illustration guidelines streamlining product photography, ensured technical accuracy. I co-managed the project of rendering more than 2000 TI products semiconductor chips which added value by improving technical credibility and visual appeal. It ensured product is showcased in its full potential. Unlike previous illustrations, these 3D illustrations were created using Autodesk Fusion 360 with front and back views, providing the user a better idea of its characteristics and features (no. of pins, material type etc.) thus facilitating better buying decisions.

Improved 3D illustrations of chip shots with front and back perspectives

3D chip in a product page adding value to parameters

Rendering of hipshot in progress in Autodesk Fusion 360

before (2D) and after (3D) of chipshot illustrations